Hi,
I have an iPad marked A1416 & google advises me itss an iPad 3
Its 16Gb srtorage.
I have a small web page of which i have supplied below but the ipad doesnt display it correctly at all.
Using Firefox web tool it looks spot on whether Landscape or Portrait in various model of iPad & iPhone.
But what you actually see on the iPad isnt like it what so ever.
Here is the page in question.
EDITED - NO WEBSITE LINK
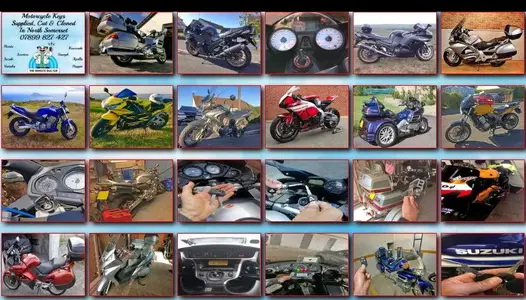
I have supplied a image of what is shown for the ipad using Firefox dev tool.
I have also supplied a image of what i actually see on my ipad.
As you will see its like half of what should be there.
Any help with this would be great.
Have a nice dayu
I have an iPad marked A1416 & google advises me itss an iPad 3
Its 16Gb srtorage.
I have a small web page of which i have supplied below but the ipad doesnt display it correctly at all.
Using Firefox web tool it looks spot on whether Landscape or Portrait in various model of iPad & iPhone.
But what you actually see on the iPad isnt like it what so ever.
Here is the page in question.
EDITED - NO WEBSITE LINK
I have supplied a image of what is shown for the ipad using Firefox dev tool.
I have also supplied a image of what i actually see on my ipad.
As you will see its like half of what should be there.
Any help with this would be great.
Have a nice dayu
Attachments
Last edited by a moderator: