Svrdhd
iPF Noob
The 'folders' feature of iOS 4 brought along a much needed means of app organization for all iDevice products.
And it's also easy on the eyes as far as aesthetics go. But you may ask yourself, 'Self, why must the background be that gray linen design? Why not make it something more interesting?'
And so you may go on to do some research and come to find this thread, or another like it, and decide it's about time that you take full advantage of that folder feature by personalizing it.
If you are so inclined, at the end of this post there will be a more in-depth explanation of where and why these files have these names and what exactly they do.
Example of a Gray folder:

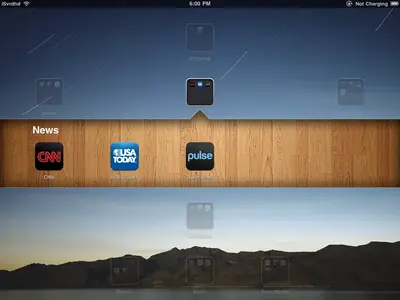
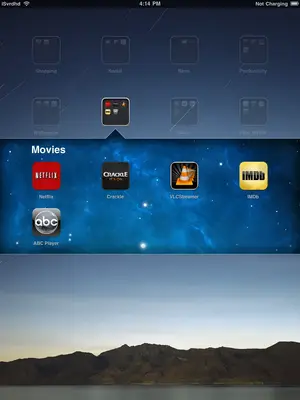
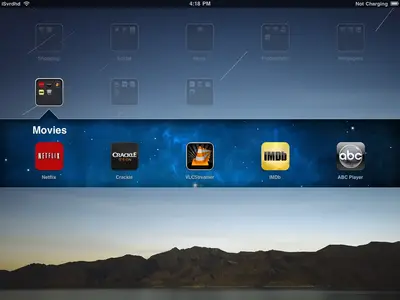
Example(s) of a not Gray folder:


Explanations:
Step 3:
The reason that we must name our new image 'FolderSwitcherBG~ipad.png' has a lot to do with the way that the iOS was written. There is a directory on the iPad that holds a majority of the stock images that the iOS uses to give it's UI such a unique experience. For example: The shadows that you see behind/below your icons on your SpringBoard are governed by a local PNG image that is masked into the grid layout. If we wanted to change one of these files permanently (which we DON'T want to do) we would simply navigate to this directory and replace these files with something user-created that effectively cancels out whatever was there previous. A nicer way of doing this (a.k.a. non-permanent) would be to use a program such as WinterBoard which allows us to trick the iPad into thinking that the stock image directory is in a user-defined environment. Voila, 'Bundles/com.apple.springboard'.
The location of the Stock Image files may be found here: /System/Library/CoreServices/SpringBoard.app
But a word of warning! If you do delete/overwrite one of these files without backing them up beforehand, you will be in for a nasty shock when your iPad starts behaving erratically or not at all.
Step 5:
The reason that we must delete these files: 'com.apple.SpringBoard.folderSwitcherLinen.x' (where x: 0-5) is that they are acting as placeholders for your iPad's folder background images. What I think they do is this: the 0-5 represents 6 different images, each image is a different folder background based on the original 1024x1024 image found in the stock images directory. The six images are cropped from the original to fit a specific folder size, for example: a folder in portrait mode with 2 apps would be rather small and thus require a small background. Whereas a folder in landscape mode with 20 apps would be much larger and require a larger background. And it is for this reason that the backgrounds are re-sized beforehand and stored in this cache to save the iPad the time and processing power of creating a newly tailored image of correct dimensions in real-time.
And it's also easy on the eyes as far as aesthetics go. But you may ask yourself, 'Self, why must the background be that gray linen design? Why not make it something more interesting?'
And so you may go on to do some research and come to find this thread, or another like it, and decide it's about time that you take full advantage of that folder feature by personalizing it.
- Connect to your iPad using your favorite file directory program. (e.g. WinSCP, iFile, etc.)
- Obtain a new image that you want to replace the Gray Linen with. A resolution of 1024x1024 is recommended as this will fit the iPad in any orientation
- You must convert all JPEGs (and other non PNGs) to PNG file format. Online file-converter available here.
- Once you have acquired an image of appropriate dimensions and file format, rename this image exactly as follows: 'FolderSwitcherBG~ipad.png'
- Using your file directory program, navigate to your theme's 'Bundles/com.apple.springboard' folder found at: /private/var/stash/Themes.xxxxx/xxxxx.theme/Bundles/com.apple.springboard and paste your image.
- When this theme('xxxxx') is selected in WinterBoard, it will try and load this new Folder Background.
- Navigate to the SpringBoard FolderSwitcher Cache at: /private/var/mobile/Library/Caches. Delete ONLY the following: 'com.apple.SpringBoard.folderSwitcherLinen.x' (where x: 0-5)
- Open WinterBoard, select your new theme and Respring!
If you are so inclined, at the end of this post there will be a more in-depth explanation of where and why these files have these names and what exactly they do.
Example of a Gray folder:

Example(s) of a not Gray folder:


Explanations:
Step 3:
The reason that we must name our new image 'FolderSwitcherBG~ipad.png' has a lot to do with the way that the iOS was written. There is a directory on the iPad that holds a majority of the stock images that the iOS uses to give it's UI such a unique experience. For example: The shadows that you see behind/below your icons on your SpringBoard are governed by a local PNG image that is masked into the grid layout. If we wanted to change one of these files permanently (which we DON'T want to do) we would simply navigate to this directory and replace these files with something user-created that effectively cancels out whatever was there previous. A nicer way of doing this (a.k.a. non-permanent) would be to use a program such as WinterBoard which allows us to trick the iPad into thinking that the stock image directory is in a user-defined environment. Voila, 'Bundles/com.apple.springboard'.
The location of the Stock Image files may be found here: /System/Library/CoreServices/SpringBoard.app
But a word of warning! If you do delete/overwrite one of these files without backing them up beforehand, you will be in for a nasty shock when your iPad starts behaving erratically or not at all.
Step 5:
The reason that we must delete these files: 'com.apple.SpringBoard.folderSwitcherLinen.x' (where x: 0-5) is that they are acting as placeholders for your iPad's folder background images. What I think they do is this: the 0-5 represents 6 different images, each image is a different folder background based on the original 1024x1024 image found in the stock images directory. The six images are cropped from the original to fit a specific folder size, for example: a folder in portrait mode with 2 apps would be rather small and thus require a small background. Whereas a folder in landscape mode with 20 apps would be much larger and require a larger background. And it is for this reason that the backgrounds are re-sized beforehand and stored in this cache to save the iPad the time and processing power of creating a newly tailored image of correct dimensions in real-time.
Attachments
Last edited: